Referensi untuk membuat listing tag pertama adalah Perintah untuk membuat spasi pada HTML adalah A. Efek suara 86Odhadovan as ten. Hasil layout yang diharapkan. Lihat juga soal: pertama dan untuk membuat listing tag pertama adalah HTML merupakan salah satu pemrograman yang banyak digunakan untuk membangun suatu website.
Berikut adalah langkah-langkah yang perlu dilakukan untuk menerapkan SEO pada website Anda. Memilih beberapa opsi b.

Dari struktur tersebutuntuk apakah itu. Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah
Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah Memberi efek suara c. |
| Lihat Cara Membuat List Pada Html Fungsi Tag Ol Ul Li |
Home Tool Markup Language.

Tag digunakan untuk a. Soal 32 Format Teks Halaman Web. Mendefinisikan awal dan akhir list 84. Home Tool Markup Language. Setelah Anda menginstal tag situs global tag tersebut akan mengambil informasi tentang halaman yang dilihat oleh pengunjung situs Anda. Fungsi dari Tag adalah untuk menulis istilah dalam bentuk daftar beserta dengan deskripsinya.

Question tag adalah pertanyaan singkat yang sering terdapat pada akhir sebuah kalimat dalam suatu kalimat. Buat Kode Html Nya Terimakasih Brainly Co Id Untuk Membuat Listing Tag Pertama Adalah
Buat Kode Html Nya Terimakasih Brainly Co Id Untuk Membuat Listing Tag Pertama Adalah Cara kedua adalah dengan menggunakan plugin code snippets ini yang akan saya gunakan dalam menulis. |
| Lihat Buat Kode Html Nya Terimakasih Brainly Co Id |

Cara pertama adalah dengan membuat child theme kemudian buat sebuah file dengan nama functionsphp jika belum ada pada file tersebut kode-kode akan ditambahkan. Him Qom6i6sp8m Untuk Membuat Listing Tag Pertama Adalah
Him Qom6i6sp8m Untuk Membuat Listing Tag Pertama Adalah Elemen ini digunakan bersamaan dengan tag dan Tag. |
| Lihat Him Qom6i6sp8m |

Untuk membuat list tanpa nomor disebut juga bulleted list. Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah
Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah Beberapa ketentuan dalam membuat question tag yaitu. |
| Lihat Cara Membuat List Pada Html Fungsi Tag Ol Ul Li |

Informasi ini meliputi URL dan judul halaman dan digunakan untuk membuat. Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah
Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah List dalam format bullet adalah. |
| Lihat Cara Membuat List Pada Html Fungsi Tag Ol Ul Li |

Ada 2 cara untuk menulis kode-kode untuk mengkustomasi tema ini. Belajar Html Dasar Html Heading Paragraf Gambar Link List Webhozz Blog Untuk Membuat Listing Tag Pertama Adalah
Belajar Html Dasar Html Heading Paragraf Gambar Link List Webhozz Blog Untuk Membuat Listing Tag Pertama Adalah Mulai dengan tag pembuka list Masukkan setiap item list dengan menggunakan tag kemudian tuliskan itemnya satu saja tag penutup item sebenarnya ini tidak harus dituliskan tetapi sebaiknya dituliskan Ulangi lagi langkah kedua untuk menuliskan item list berikutnya. |
| Lihat Belajar Html Dasar Html Heading Paragraf Gambar Link List Webhozz Blog |

List dalam format bullet adalah. Cara Membuat Struktur Html5 Tag Header Footer Dan Aside Duniailkom Untuk Membuat Listing Tag Pertama Adalah
Cara Membuat Struktur Html5 Tag Header Footer Dan Aside Duniailkom Untuk Membuat Listing Tag Pertama Adalah Untuk membuat listingtag pertama adalah. |
| Lihat Cara Membuat Struktur Html5 Tag Header Footer Dan Aside Duniailkom |

Membuat teks miring e. Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah
Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah Soal dan Jawabannya. |
| Lihat Cara Membuat List Pada Html Fungsi Tag Ol Ul Li |

Untuk menyiapkan pemasaran ulang situs untuk pertama kalinya di Google Ads Anda harus menambahkan cuplikan kode ke situs Anda. Buat Kode Html Nya Terimakasih Brainly Co Id Untuk Membuat Listing Tag Pertama Adalah
Buat Kode Html Nya Terimakasih Brainly Co Id Untuk Membuat Listing Tag Pertama Adalah Untuk membuat listingtag pertama adalah. |
| Lihat Buat Kode Html Nya Terimakasih Brainly Co Id |

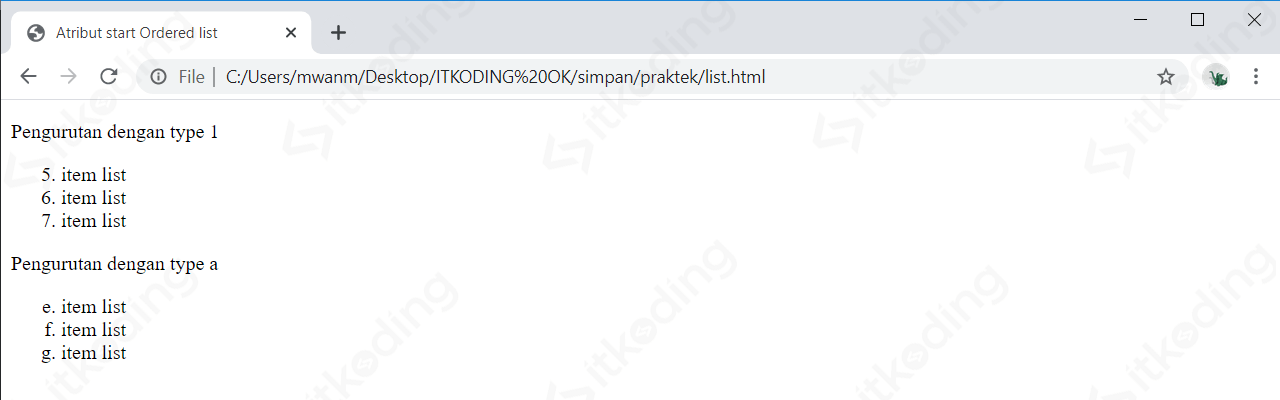
Secara default poin dari Tag Ordered List adalah angka yang berurutan kita bisa ubah dengan cara menambahkan atribut type dengan nilai 1 default A a I dan i. Belajar Html Dasar Html Heading Paragraf Gambar Link List Webhozz Blog Untuk Membuat Listing Tag Pertama Adalah
Belajar Html Dasar Html Heading Paragraf Gambar Link List Webhozz Blog Untuk Membuat Listing Tag Pertama Adalah Cek Kecepatan Website Anda. |
| Lihat Belajar Html Dasar Html Heading Paragraf Gambar Link List Webhozz Blog |

HTML merupakan singkatan dari. Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah
Cara Membuat List Pada Html Fungsi Tag Ol Ul Li Untuk Membuat Listing Tag Pertama Adalah Dengan kiat-kiat ini Anda dapat meningkatkan ranking website dalam hasil pencarian Google. |
| Lihat Cara Membuat List Pada Html Fungsi Tag Ol Ul Li |

Hyperlinks and Text Markup Language. Menampilkan File Pdf Di Html Dengan Mudah Malas Ngoding Untuk Membuat Listing Tag Pertama Adalah
Menampilkan File Pdf Di Html Dengan Mudah Malas Ngoding Untuk Membuat Listing Tag Pertama Adalah Fungsi dari Tag adalah untuk menulis istilah dalam bentuk daftar beserta dengan deskripsinya. |
| Lihat Menampilkan File Pdf Di Html Dengan Mudah Malas Ngoding |
Home Tool Markup Language. Tag digunakan untuk a. Soal 32 Format Teks Halaman Web.
Inilah Postingan tentang untuk membuat listing tag pertama adalah, Home Tool Markup Language. Mendefinisikan awal dan akhir list 84. Cara membuat list pada html fungsi tag ol ul li cara membuat struktur html5 tag header footer dan aside duniailkom cara membuat struktur html5 tag header footer dan aside duniailkom menampilkan file pdf di html dengan mudah malas ngoding him qom6i6sp8m belajar html dasar html heading paragraf gambar link list webhozz blog buat kode html nya terimakasih brainly co id belajar html dasar html heading paragraf gambar link list webhozz blog, semoga bermanfaat.